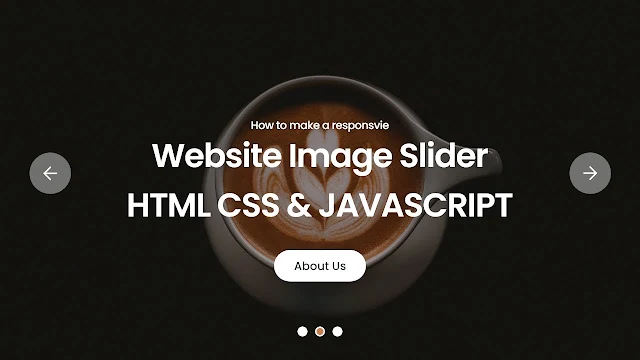
В первом представлении адаптивного слайдера мы видим полно экранный размер, две кнопки навигации, нумерацию слайдера и текст с кнопками. Когда я нажимаю левую кнопку, изображение перемещается влево, а с правой стороны появляется другое изображение и аналогично, когда я снова нажимаю на кнопку появляется другое изображение.
Вы можете посмотреть видео демонстрацию, попробовать сверстать самому или скачать архив с готовым кодом. Если это видео оказалось для вас полезным, оставьте комментарий со своими мыслями или вопросами. Ваши отзывы помогают нам создавать более ценный контент.
Кроме того, в адаптивной части мы видим, что когда ширина экрана достигает небольших размеров, как у планшета или мобильного телефона, эти кнопки навигации исчезают и появляется нумерация слайдера, и мы можем перемещать эти изображения, просто захватывая их. Для создания этого адаптивного слайдера изображений я использовал HTML CSS, JavaScript и расширение swiperjs.
Шаги по созданию слайдера изображений
Чтобы создать адаптивный слайдер изображений с использованием HTML, CSS и JavaScript, следуйте простым пошаговым инструкциям:
- Сначала создайте папку с любым именем, которое вам нравится. Затем создайте внутри него необходимые файлы.
- Создайте файл index.html, который будет служить основным файлом.
- Создайте файл style.css для кода CSS.
- Наконец, загрузите папку Images и поместите ее в каталог вашего проекта. Эта папка содержит все изображения, которые вам понадобятся для этого слайдера. Вы также можете использовать свои собственные изображения.


-min.png)











0 Комментарии